You’ve seen it before—a font on a poster, website, or logo that just looks perfect, and now you can’t stop thinking about it.
But what do you do when you don’t know the name of the font and need to find it for your own project?
Identifying a typeface might feel like searching for a needle in a haystack, but with the right approach (and a few helpful tools), it’s easier than you think.
Whether you’re trying to match a brand’s typography or simply satisfy your own design curiosity, here’s a practical guide to help you identify fonts with confidence.
Start With What You Know

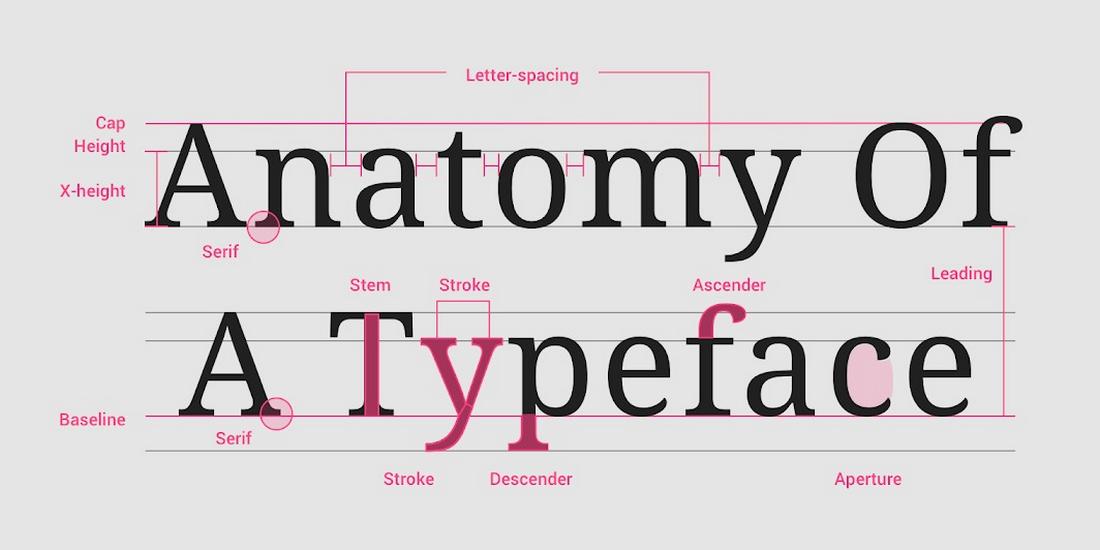
Before turning to tools, try to spot characteristics in the font that can help narrow things down.
Look closely at the letterforms and ask yourself a few questions:
- Is it serif or sans-serif?
- Are the strokes thick or thin?
- Are the letters geometric, rounded, or more humanist?
- Does it have any standout letters (like a unique “Q” or lowercase “g”)?
These small details can help you eliminate entire categories and get closer to a match.
Knowing the basics of typography, such as classifications like slab serif, grotesque, or script, can help you describe what you’re looking at more clearly.
Use Font Identification Tools
Once you’ve analyzed the visual traits of the font, it’s time to turn to technology.
Font identification tools have become surprisingly accurate, thanks to large font databases and smart image recognition algorithms.
These tools can scan a sample image, compare it to known fonts, and give you a list of possible matches, along with links to download or purchase them.
Here’s a closer look at some of the most popular and useful font ID tools available today:
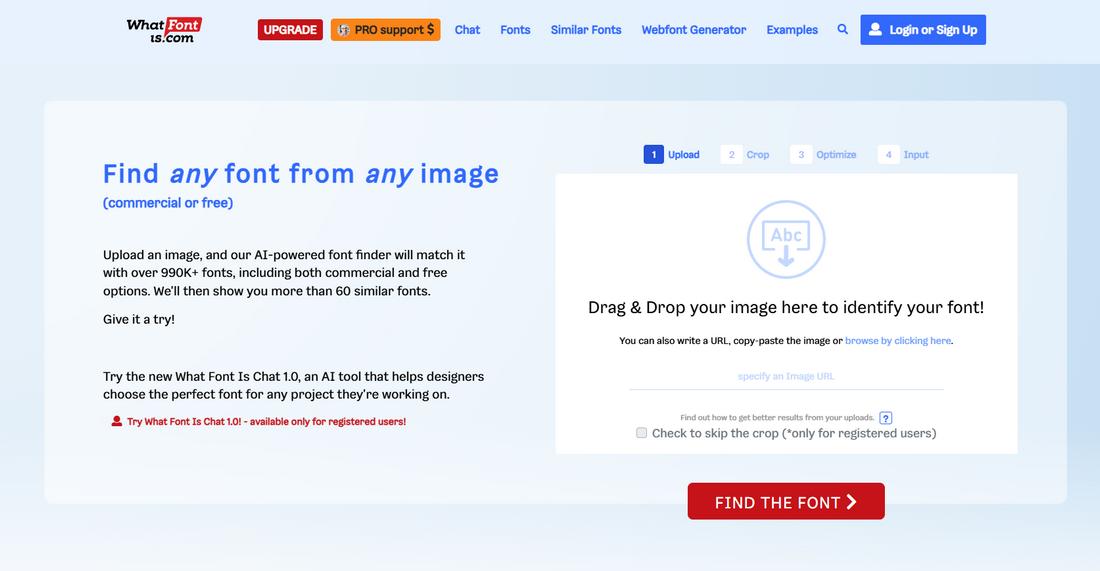
What Font Is
What Font Is is a popular and powerful font recognition tool that uses AI and a massive font database to identify fonts from images.
You can upload a screenshot or crop of the text, and the tool will scan it for character shapes and spacing before presenting you with possible matches.
What makes What Font Is unique is its ability to compare your image against both free and paid fonts—offering a broader range of suggestions.
It also displays links to download or purchase the matched fonts and provides a side-by-side visual comparison so you can evaluate accuracy at a glance.
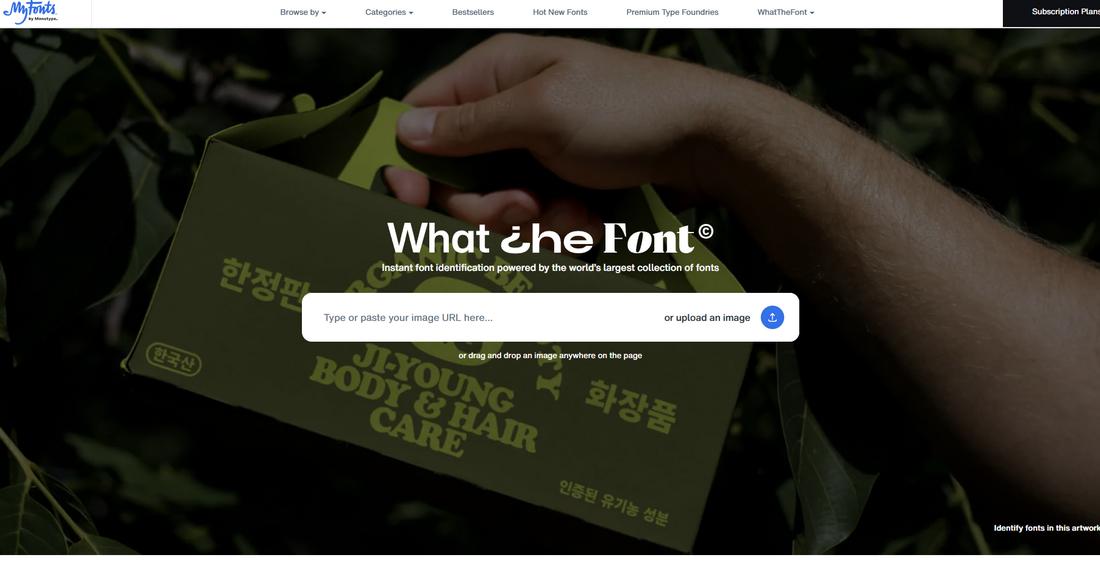
WhatTheFont by MyFonts
WhatTheFont is one of the most widely used tools for font identification.
You simply upload a screenshot or photo of the font, and the tool will automatically detect the letters and suggest the closest matches from the MyFonts library.
What makes it stand out is its integration with MyFonts’ extensive font marketplace. If you identify a font, chances are you can buy and use it directly from the site.
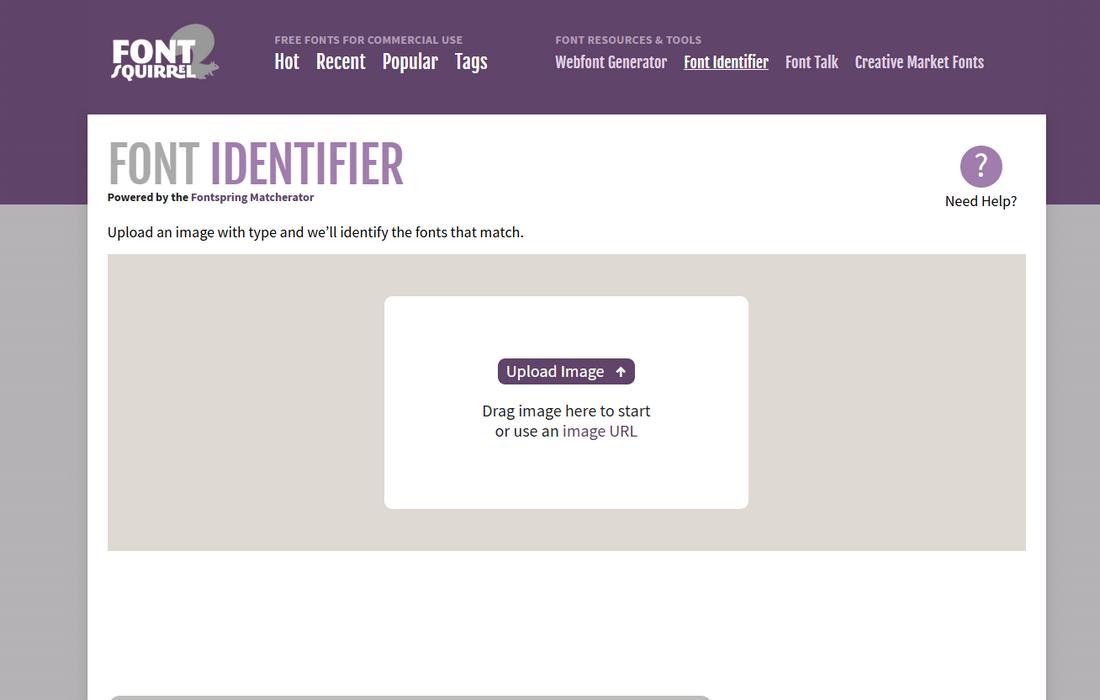
Font Squirrel Matcherator
Font Squirrel’s Matcherator is another powerful tool, especially useful if you’re looking for free or open-license fonts.
After uploading an image, just like with WhatTheFont, Matcherator will analyze the shapes and spacing of the letters to deliver a list of possible matches.
One advantage of Matcherator is its ability to recognize custom or less common fonts that aren’t necessarily on mainstream marketplaces.
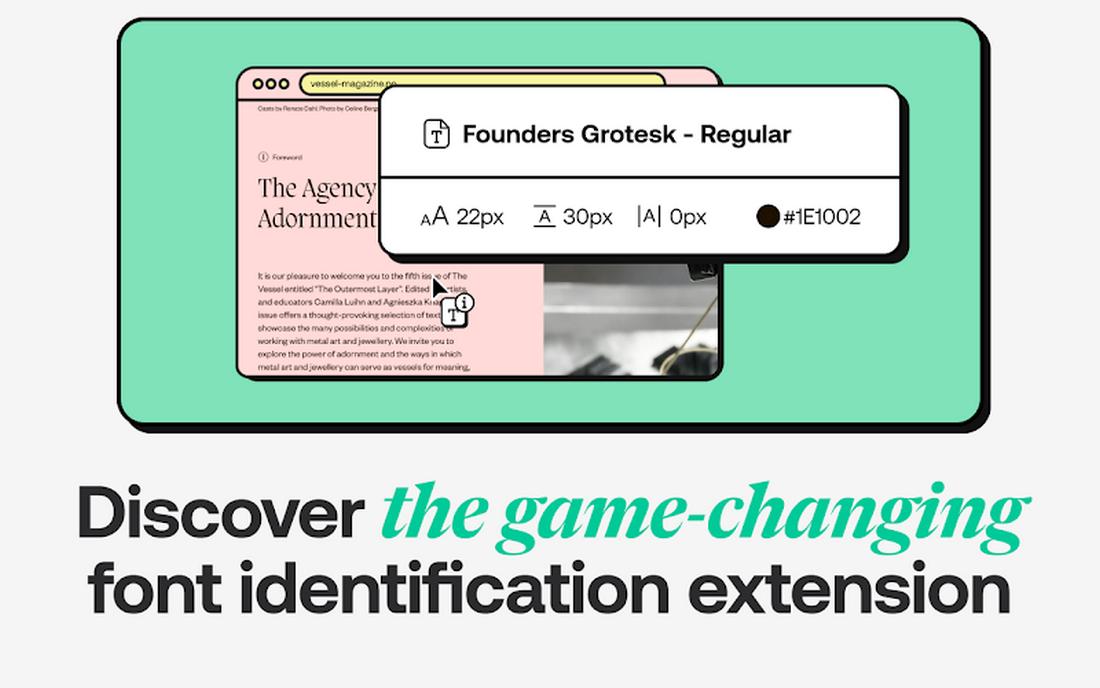
Fonts Ninja (Browser Extension)
Fonts Ninja is a browser extension that lets you identify and test fonts directly from websites.
Once installed, you can hover over any live text on a web page and see the font name, size, spacing, and even a preview.
You can also bookmark fonts you like and try them out in your own designs using their desktop app.
Fonts Ninja is a great choice for designers who frequently get inspired while browsing the web and want to identify fonts quickly without taking screenshots or uploading images.
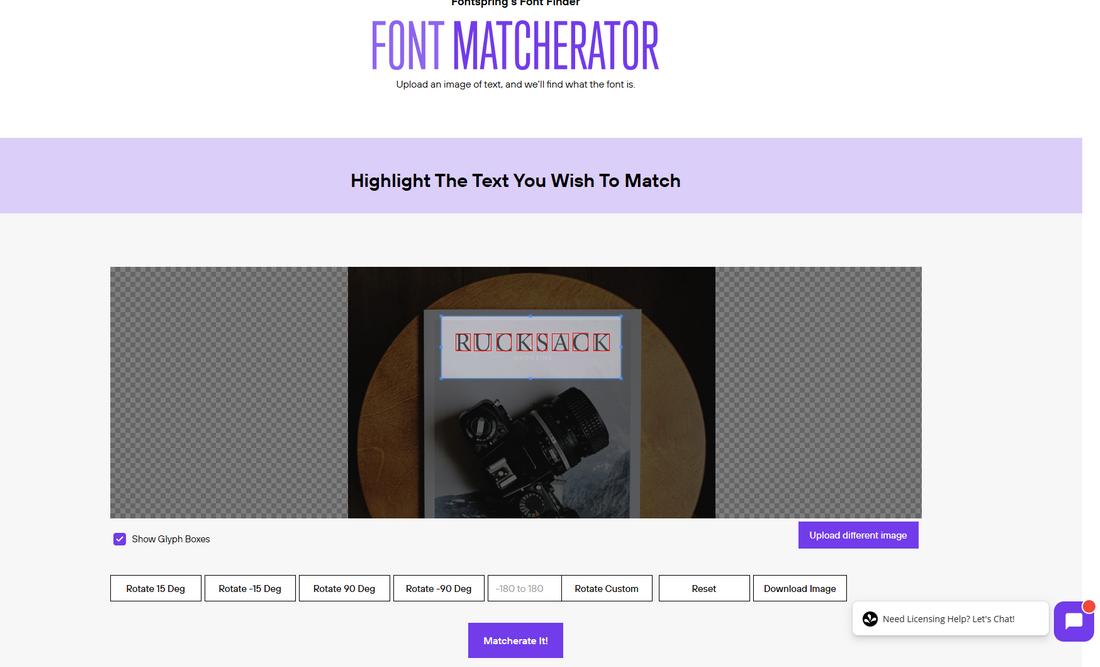
Fontspring Matcherator
While similar in name to Font Squirrel’s tool, Fontspring Matcherator is tied to the Fontspring marketplace and often excels at identifying both popular and niche commercial fonts.
Like other tools, it lets you upload an image and scans for letter shapes, but it also offers advanced detection for OpenType features and glyph sets.
This tool is especially useful for professional designers looking for fonts with specific technical features, such as ligatures, multiple weights, or multilingual support.
Tips for Getting a Good Match
Font identification tools are powerful, but they’re only as accurate as the input you give them.
To increase your chances of finding the exact or closest match, it’s important to prepare your image properly and understand what makes certain fonts easier to identify.
Here are several tips to help you get better results when using font identification tools.
1. Use High-Quality Images
Clarity is key. Blurry or pixelated text can confuse font detection algorithms, especially when trying to match fine details like serifs, curves, or spacing.
Try to capture the text in the highest resolution possible. If you’re grabbing a screenshot from a website or video, zoom in before you take it. If it’s printed, use a scanner or high-resolution photo.
2. Choose Straight, Horizontal Text
Font recognition tools work best when the text is aligned horizontally and not distorted.
If the text is on a curve, tilted, or placed on an angle, it’s a good idea to straighten it using photo editing software before uploading.
Cropping and rotating the image to align the baseline of the text horizontally can dramatically improve results.
3. Use Clean, Unobstructed Samples
Remove any design elements, shadows, gradients, or overlapping graphics that might interfere with the letters.
The cleaner and simpler your image, the better the tool can focus on the actual typeface. Avoid busy backgrounds or textured surfaces unless you can isolate the text first.
4. Include Multiple Characters
Some fonts may look very similar when viewed through just one or two letters.
Try to include a full word or phrase—especially characters that tend to vary a lot between fonts, like “g,” “Q,” “a,” “R,” or “e.” The more variety in the sample, the easier it is for the tool to narrow things down.
5. Avoid All-Caps if Possible
Many fonts treat uppercase and lowercase letters differently in terms of spacing, height, or design features.
If your sample is all caps, the tool might struggle to identify subtle traits. Mixed case samples tend to yield more accurate results because they show more of the font’s overall character design.
6. Remove Extra Spacing or Effects
Letter spacing (tracking), outlines, drop shadows, or other stylistic effects can interfere with identification.
If the text has been stylized or modified, try to strip it back as much as you can.
If it’s a logo or graphic, and you suspect the font has been customized, keep in mind that the tool may only be able to find something similar—not exact.
7. Use Editing Tools to Improve the Image
If your sample comes from a less-than-perfect source, use an image editing tool like Photoshop, Canva, or even your phone’s photo app to adjust contrast, crop the text, and clean up the background.
Making the text stand out more clearly against its background can improve detection accuracy.
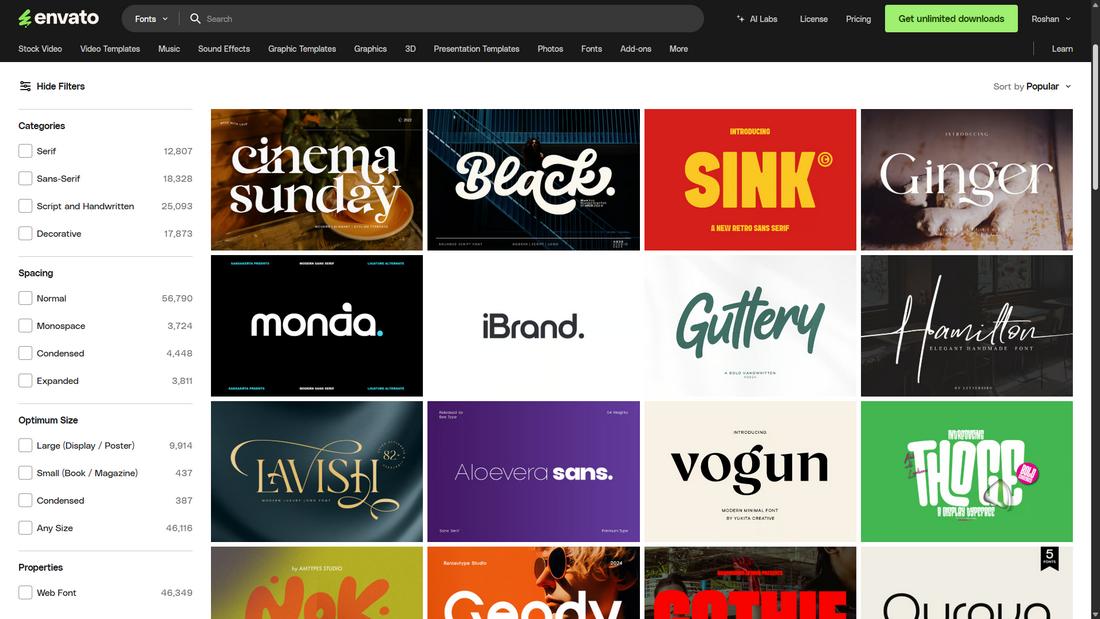
Explore Similar Fonts
Sometimes you won’t find an exact match, but that’s okay. If the original font is custom, heavily modified, or discontinued, you can usually find something close.
Many tools offer similar alternatives or let you search by keyword, style, or use case.
Sites like Envato Elements, Google Fonts, Adobe Fonts, Fontspring, and DaFont also allow you to preview fonts with custom text, making it easier to find something that fits your design even if it’s not a perfect match.
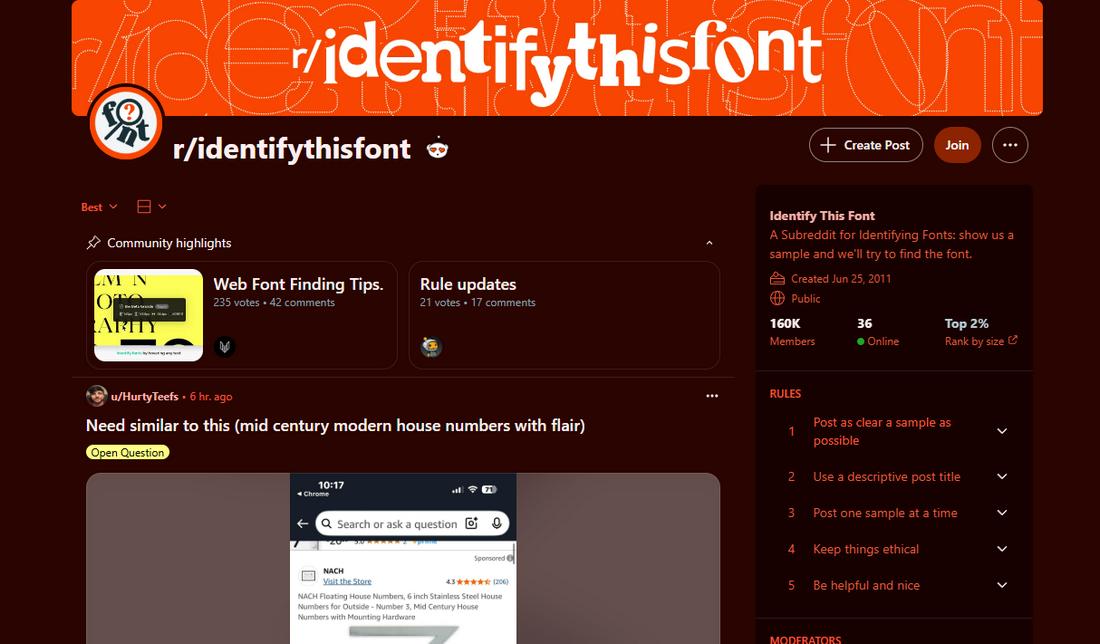
Join Font Communities
If all else fails, ask the design community. There are several active forums and groups where type enthusiasts love solving font mysteries:
- Reddit: r/identifythisfont is dedicated to helping people ID fonts.
- Typography forums: Typography-focused forums, like Typography.guru, are a great place for more in-depth font discussions.
- Twitter/X and Instagram: Post an image with a clear question, many designers are happy to help.
Keep a Font Reference Library
As you get more experienced with fonts, you’ll start to recognize styles and names more easily.
Keeping your own reference folder or bookmarked font list can help you remember what you’ve used or admired in the past.
You can even create moodboards with font pairings or screenshots of designs you like, along with notes about what makes them stand out. Over time, your eye for type will sharpen naturally.
Conclusion
Font identification is part detective work, part design intuition.
Start by observing the details, use the tools available, and don’t be afraid to ask for help when needed.
The more you practice, the better you’ll get at spotting type styles, remembering names, and building your own library of trusted fonts.